Introduction
You understand the importance of reaching a global audience, don’t you? Translating your website is a good start, but it doesn't stop there. Imagine being able to customize the appearance of your site for each user based on their location. Well, this is precisely what you can achieve with Localization, the new feature from Webflow.
In our previous articles, we have already covered the basics of Webflow Localization, from activation to content translation. Now, we will explore how you can refine your design for each international audience. Whether you want to adjust styles, visual elements, or even assets like images, Webflow has you covered.
Get ready to make your site even more personalized for every visitor, no matter where they are in the world. Let’s get started.
Localizing Images by Language
When it comes to creating a localized website, every detail matters. This includes the images and graphics that bring your site to life. They play a crucial role in ensuring that your audience, wherever they are, feels connected to your content.
The good news is that with Localization, you can tailor these visual elements based on language, providing a truly customized experience for every visitor. Here’s how you can do it:
1. Modify the Image by Language
Let’s say you have an image that contains text. Instead of keeping that text in every version of the site, you can adapt the image to suit the user's language:
- In the Designer, select the language you wish to customize.

- Next, select the image in question.
- In the settings panel on the right, modify the image as you would normally to select a new image that will be tailored to the chosen language. The new applied image will now be specific to that language.

This is a simple and effective way to visually adapt your site for the different languages offered.
2. Modify the Alt Attribute of Images
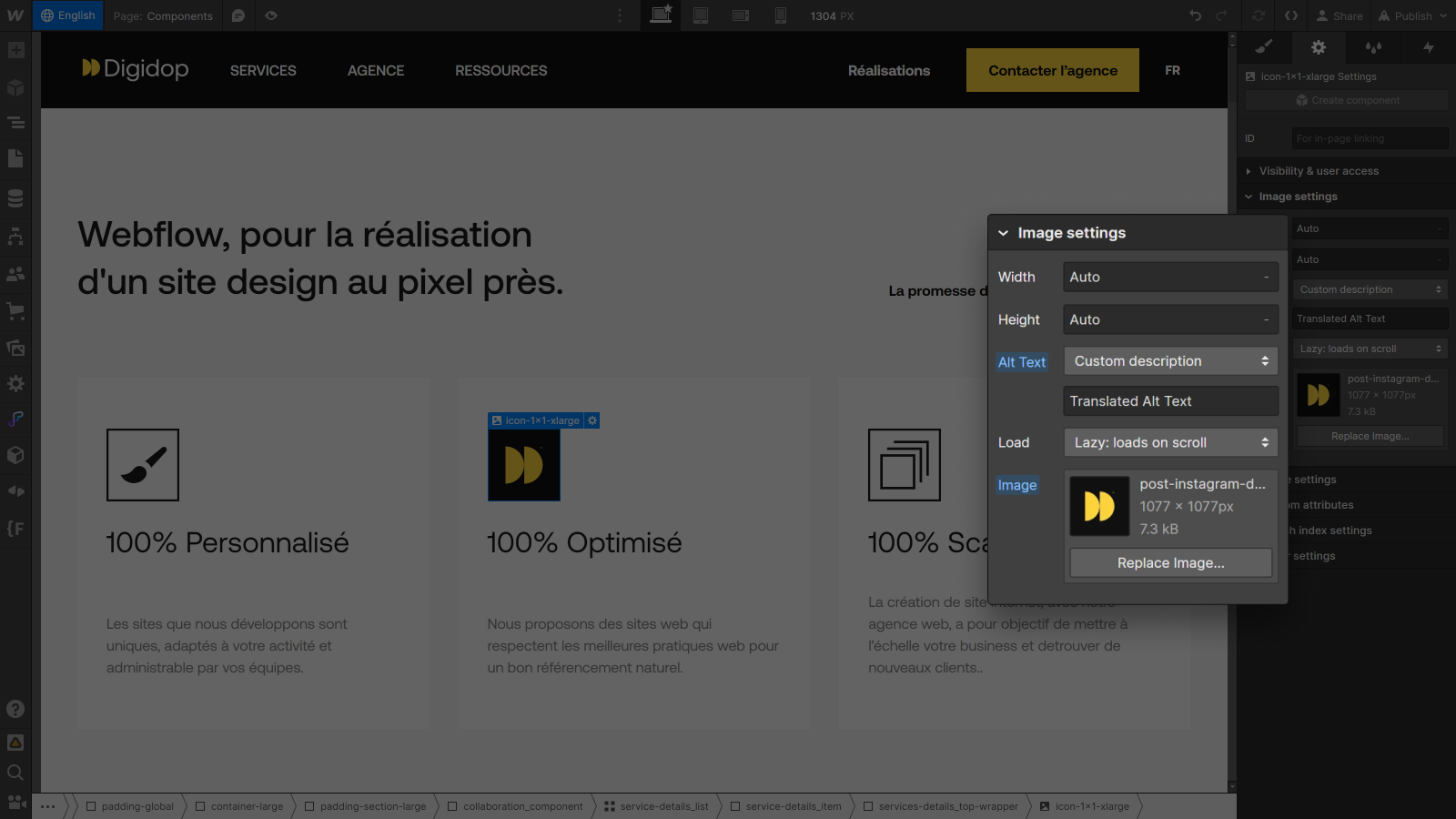
The Alt attribute of images is important to ensure your site is accessible to everyone. To make it specific to a given language, here's what to do:
- In the Designer, choose the language you wish to customize.
- Select the image for which you want to modify the Alt attribute.
- In the settings panel on the right, translate the attribute to match the chosen language.

This way, when visitors use this language, they will receive an appropriate description for the image, which can really enhance the user experience.
By following these simple steps, you can customize your assets for each language, creating a truly tailored experience for your audience.
Now, let’s move on to customizing element visibility based on language to take your design adaptation even further.
Hide or Show Elements Based on Language
Now, let’s dive a little deeper into customization by discussing element visibility.
Imagine: you have a website full of content, but some elements are only relevant to certain languages. Rather than showing everyone things that don’t concern them, you can localize the visibility of these elements:
- In the Designer, select the language you wish to customize.
- Select the element to hide: an image, a button, or even an entire section.
- Open the element settings in the panel on the right
- Choose the desired visibility: Visible or Hidden, depending on the chosen language.

By combining this tip with content translation and visual asset customization, you will have a website that speaks the language of your visitors, shows them the right images, and provides information tailored to their language. This is the kind of personalization that makes a difference.
What’s the next step? Let’s talk about customizing styles based on language. This is where things get really interesting!
Adapting Styles to the Language for Tailored Design
Now that you understand how to localize your visual assets and manage the visibility of elements based on language, it’s time to dive into style localization.
Imagine you have a well-defined website design, but each language has its own layout or size preferences, for example. This is where customizing styles based on language comes into play.
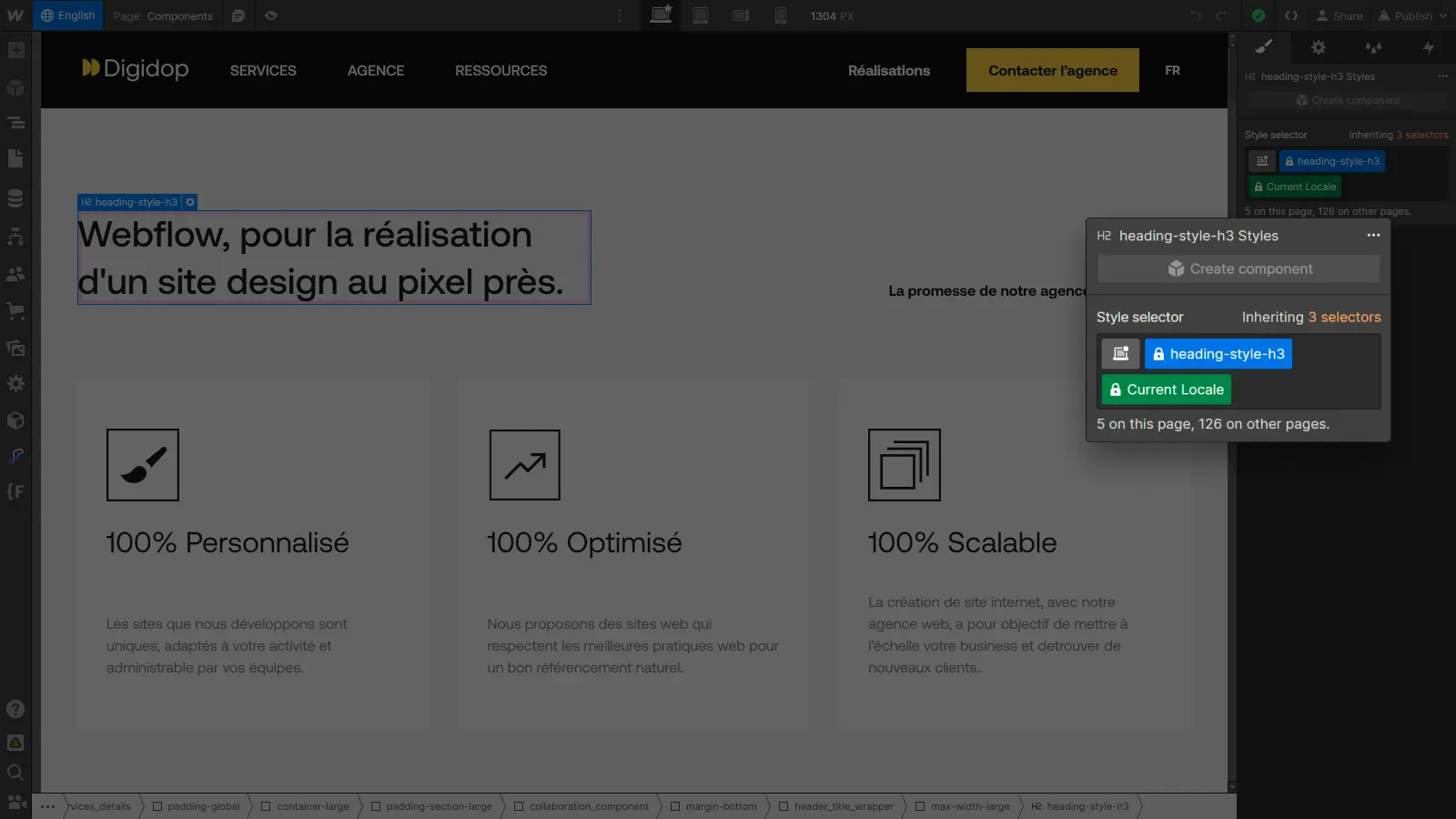
- Start by selecting the language.

- Select the element to customize.
- Select "Current Locale" in the class state list (if it’s not already selected).

- Customize the element as you normally would.
You can change colors to match cultural preferences, adjust fonts for better readability in a specific language, or even rearrange elements for a more suitable layout. The changes made will be specific to the selected language.
Style localization allows you to create a unique experience for each linguistic version of your website, going well beyond simple text translation.
Conclusion
So there you have it, you now have all the tools to customize and adapt the design of your Webflow site for different languages and cultures, whether by localizing styles, selecting specific visual assets, or even adjusting element visibility.
Remember that the key to success in localization is understanding your audience. The more you comprehend the needs and preferences of your audience, the better you can customize your site to create an optimal user experience.
To further explore managing your multilingual site with Webflow Localization, check out our ultimate guide on the subject:








.jpg)
