In today's article, we will take a quick look at the various features available in the Webflow Designer.
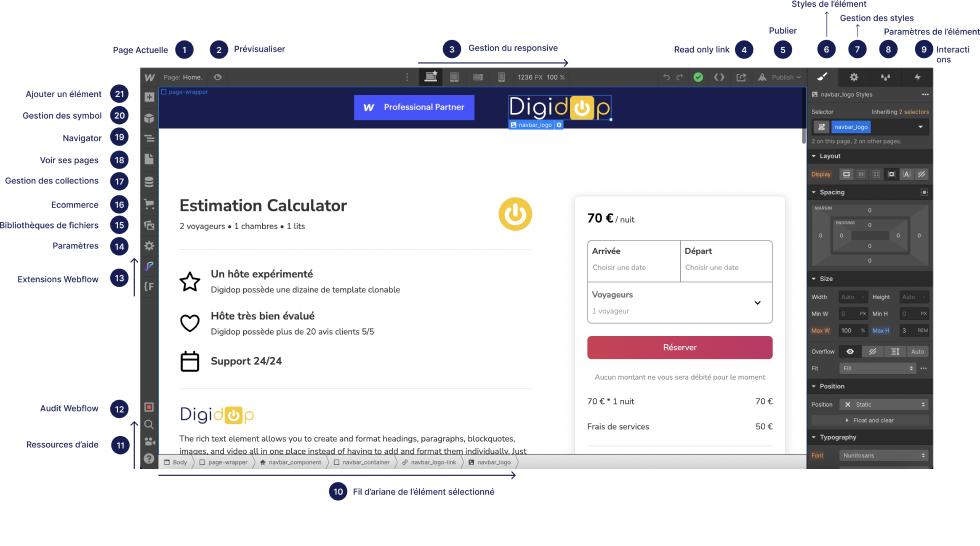
Anatomy of the Webflow Designer

1. Current Page
This first element helps us navigate through our Webflow project and know which page we are currently on!
2. Preview Mode
The second element allows us to preview our page when clicked. This is a useful feature before publishing your project. However, note that JavaScript code and settings present in the project and page parameters only function on a published version.
3. Responsive
Webflow allows you to manage the responsiveness of your website with different breakpoints. You can access your tablet and mobile versions to customize your design. Additionally, you can resize the viewing size to check the suitability of the design.
4. Read Only Link
This element allows you to share a read-only link to your project. Thus, the person receiving the link can view the contents of the shared project. Changes made on a read-only link do not affect the actual project.
5. Publishing
With this feature, we can publish our project to go live on a Webflow version (io) or a custom domain name.
6. Element Styles
This panel allows us to view, modify, and apply styles to the element we have selected.
7. Element Settings
This panel enables us to view, modify, and apply settings to the selected element. We can also add attributes to the specific element.
8. Style Manager
This panel gives us the opportunity to see all the classes we have created and rename them. We can also delete any classes that are no longer used to optimize the performance of our website.
9. Interactions
This panel allows us to manage the interactions/animations of our project.
10. Element Breadcrumb
This feature is useful for viewing all the ancestors of our selected element. It shows the order of assembled elements leading up to our selected element.
11. Help Resources
Through these various links, you can find written or video resources to assist you with your project.
12. Webflow Audit
Webflow has an internal audit feature. The tool highlights different areas for improvement on your page based on SEO principles and web accessibility.
13. Webflow Extensions
Unlike WordPress, there is no native plugin system in Webflow. However, some agencies have developed Chrome extensions to assist you in your project development. You can find these extensions within the designer.
Examples of extensions:
14. Settings
Access various settings for your project in just a few clicks.
15. Media File Libraries
Access all the media files you have uploaded.
16. Ecommerce
Create or manage the e-commerce section of your Webflow project.
17. Collection Management
Manage your collections or items within those collections directly from the Designer by clicking on this icon.
18. Project Pages
Access the pages of your project and their settings.
19. Navigator
Expand the development structure of your page and easily select its elements.
20. Symbol Management
Create new symbols or view those you have already created.
21. Adding Elements
Add elements or layouts to your page using the drag-and-drop system.
That concludes our quick tour of the Webflow Designer. To learn more, here are some resources on more in-depth features:


.webp)





.jpg)
