Introduction
To create interactive and customized Webflow forms, conditional visibility is one of the essential features to have in your toolkit. Imagine being able to show or hide form fields based on user choices, creating a seamless and personalized experience.
In this article, we will show you how to add this advanced functionality to your site. Although it may seem a bit complex, don't worry—we will guide you step by step to integrate conditional visibility into your forms as simply as possible in Webflow using a bit of custom code.
Get ready to create interactive forms that intelligently respond to your users' actions. We will start by exploring the basics of conditional visibility, then guide you through each step, from the initial setup in Webflow to the implementation of the custom code that makes everything work. Let’s get started!
Understanding Conditional Visibility
Conditional visibility is a principle that can be quite useful when designing forms. It allows you to control which form fields are visible based on the user's previous actions or choices. This dynamic approach can enhance the user experience by simplifying the form and making it more comprehensive, but only when necessary.
Why is it Important?
Imagine a contact form with fields that are only relevant if the user selects a particular option or meets certain conditions.
For instance, you might have a "Industry" field with several options, including an “Other” option. If the user selects "Other," you may want to show an additional text field for them to specify their industry. On the other hand, if the user has already designated an industry, this extra text field becomes unnecessary and could be misleading.
This is typically the kind of situation where conditional visibility becomes beneficial. It allows you to display relevant elements at the right time, thus avoiding confusion by simplifying the process for the user. This feature is particularly useful in longer and more complex forms where the presentation of information is crucial.
Now that we understand the importance of conditional visibility, let's move on to the next section to learn how to implement it in Webflow.
Prepare Your Form in Webflow
Before diving into adding custom code, the first step to creating effective conditional visibility in Webflow is to properly set up your form. Follow these steps to ensure everything is in order before adding the magic of code:
1. Create Your Form in Webflow:
If you haven't created your form yet, now is the time to do so. Create the form and add all the necessary fields (including the fields you plan to hide). If you have selection fields, make sure to include all your options.

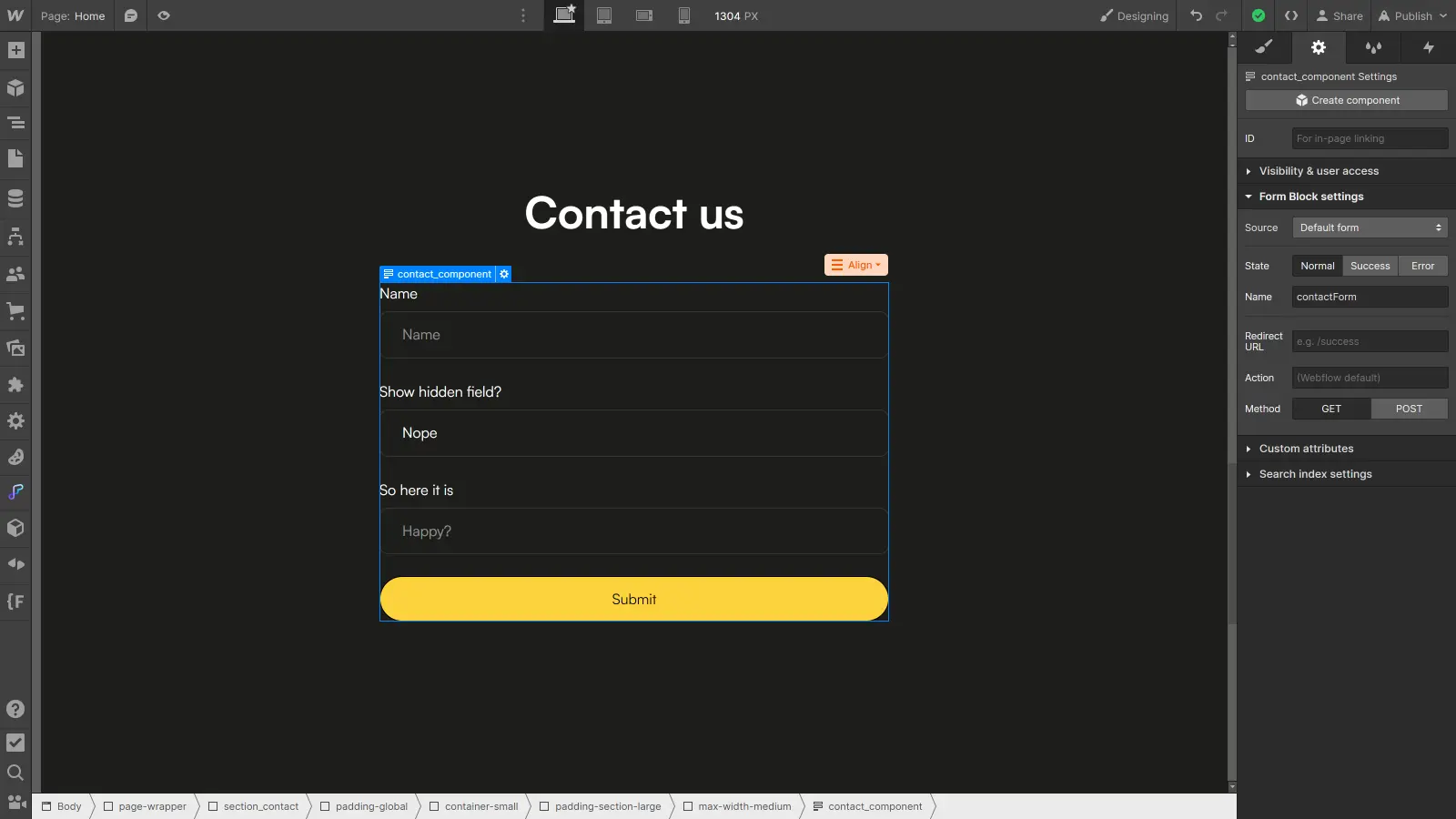
2. Set Up the Form
Each form field must have a unique identifier (ID) in order to be targeted via the custom code. Make sure to assign appropriate IDs to each field. Also assign an ID to the Div Block that will be shown or hidden (the element containing the field and its label). You will need this when writing the conditional visibility code.

Once your form is ready in Webflow, you are set to move on to the next step: adding the custom code that will manage the conditional visibility of the fields. In the following section, we will guide you through the coding process to make your form responsive to user choices.
Add Conditional Visibility Code
Now that your form is ready in Webflow, it's time to add the custom code that will enable the conditional visibility of your fields. Follow these steps carefully to integrate this functionality into your project:
1. Access the Customized Code of Your Page
From the Designer, open the settings of the page containing the form you wish to enhance with conditional visibility, then scroll down to the Custom code tab.
2. Paste the Conditional Visibility Code
Paste the following code into the Head tag:
This JavaScript code will manage the conditional visibility of your form fields based on user choices.
3. Customize the Code According to Your Needs
The code you pasted is a general template. You can now customize it based on the IDs of your fields and the specific choices you configured in your form.
Here are the modifications to make:
- Replace “trigger” (1) with the ID of the field that controls conditional visibility.
- Replace “conditional” (2) with the ID of the field that will be displayed or hidden.
- Replace “wrapper” (3) with the ID of the Div Block that will be shown or hidden (field + label).
- Replace “show” (4) with the value of the trigger field that will trigger the display of the hidden field.
Only these four elements need to be modified, as in the following example (lines 6, 7, 8, 15):
.webp)
Lines 7, 17, and 20 of the above example are optional. They allow you to make the field required if displayed but optional if hidden.
4. Publish Your Webflow Site
Once you've added the custom code, be sure to publish your Webflow site for the changes to take effect (due to custom code, they won't be reflected in the Designer). Don't forget to test the form to ensure there are no errors.
Once you've followed these steps, your Webflow form should now have conditional visibility functionality. The fields will show and hide smoothly based on the user's choices, providing an improved user experience.
Conclusion
Congratulations, you now have the tools to add conditional visibility to the forms on your Webflow sites!
Remember that conditional visibility is not just a technical issue, but also a design one. It allows you to create smart and responsive forms that adapt to the needs of your users, enhancing their experience.
To learn more, check out these other articles:








.jpg)
