In this example, we will show you how to connect a Webflow form to Airtable using Make (Integromat)
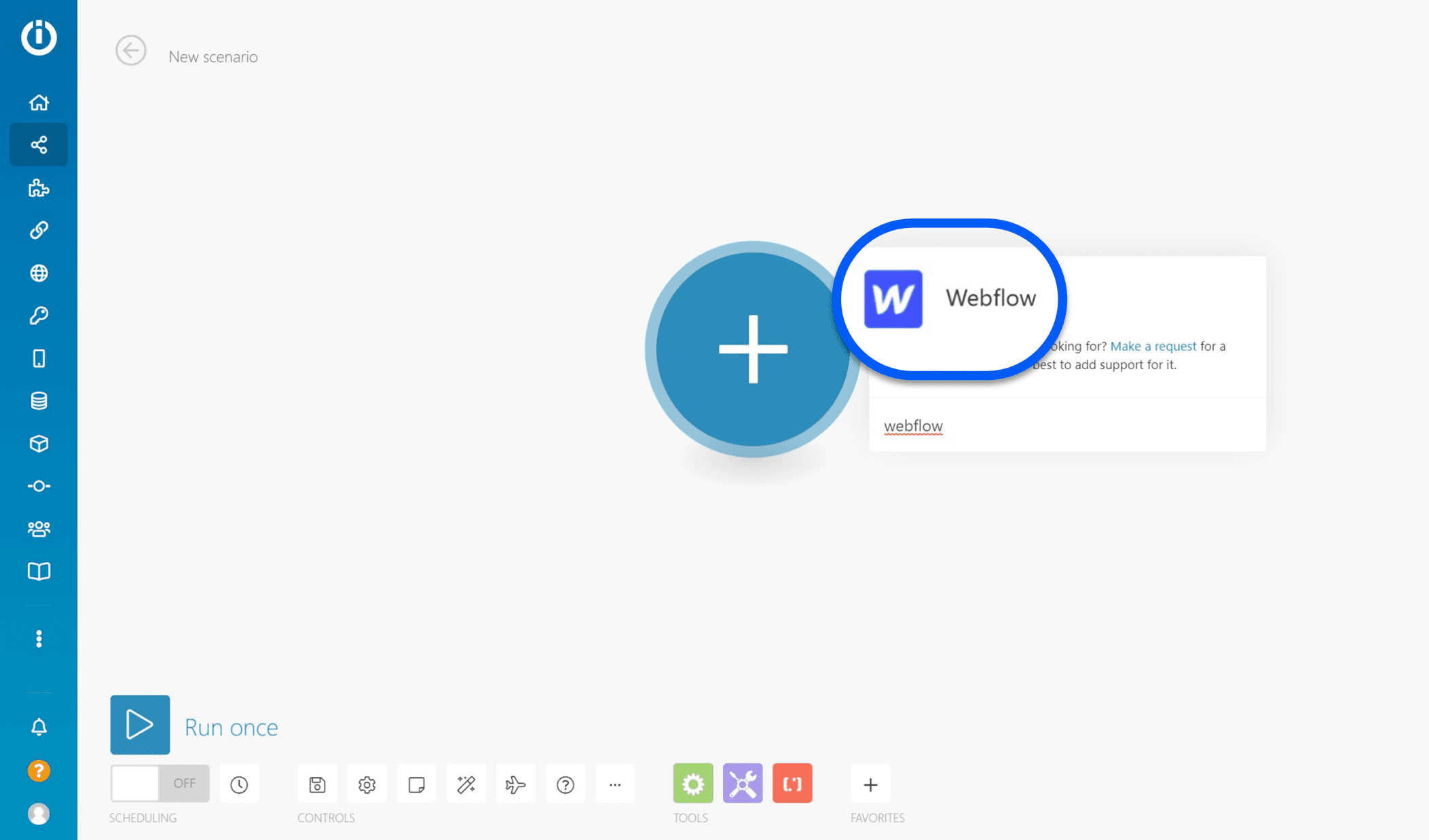
1 - Add a Webflow module
Connect your Webflow account to Make (Integromat) by adding a new module.

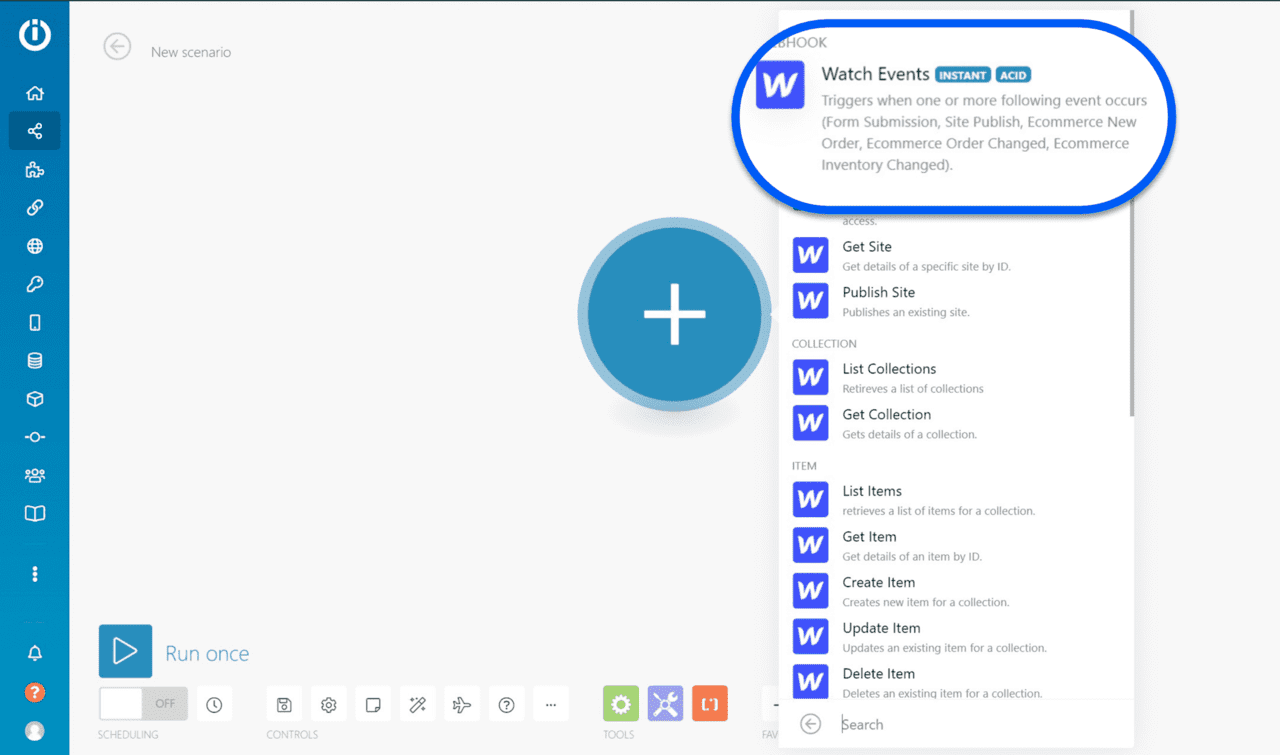
2 - Choose a trigger
The trigger is the first step in your automation chain. For this example, we will select a webhook trigger of type "Watch Events" so that the automation chain starts as soon as new data is received. This data will come from a Webflow contact form.

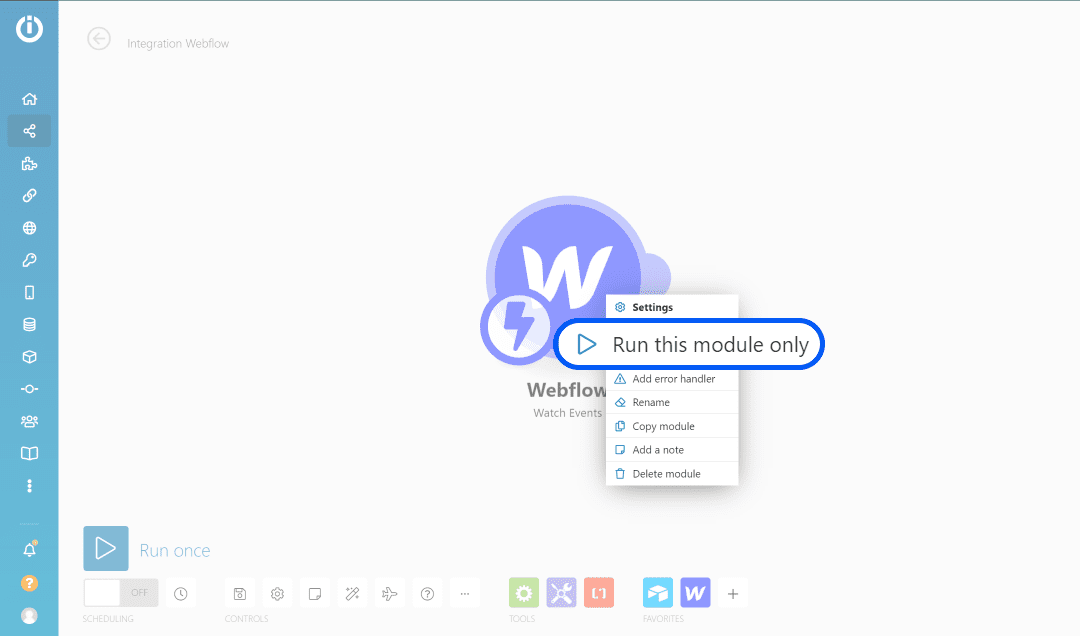
3 - Send data to the webhook
The goal is to inform the webhook about the type of data it will subsequently process and forward to the rest of the automation chain. To do this, you need to launch the “Watch Event” trigger by right-clicking on the module and selecting “Run this module only”. Then return to your website and fill out a form to send the data to the trigger.

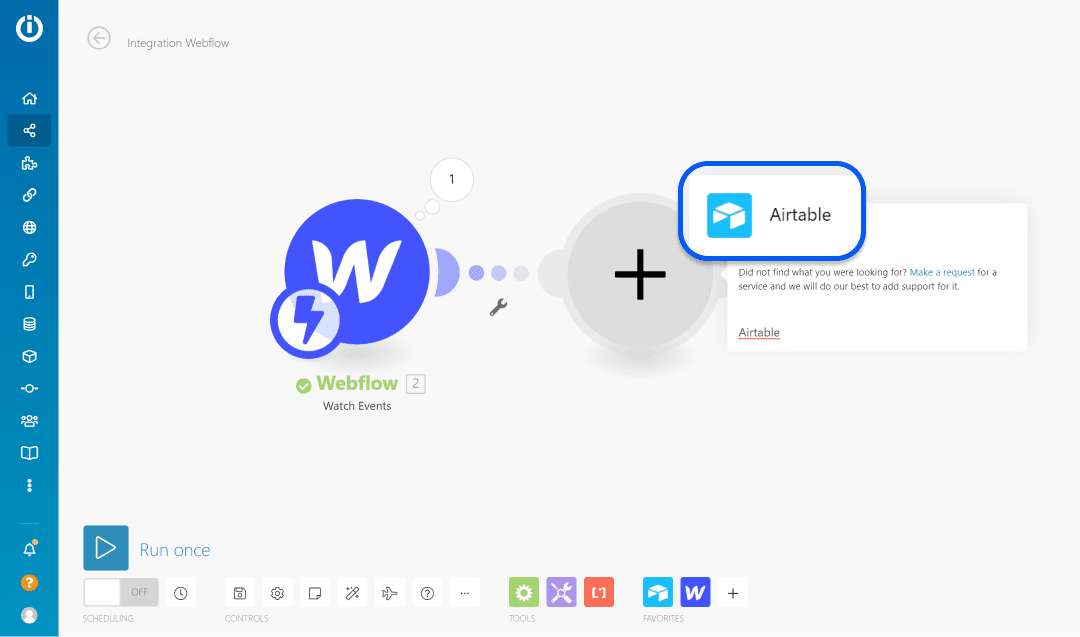
4 - Connect an Airtable module
Once the data is received, add a new Airtable module and connect it to Webflow.

5 - Choose an action
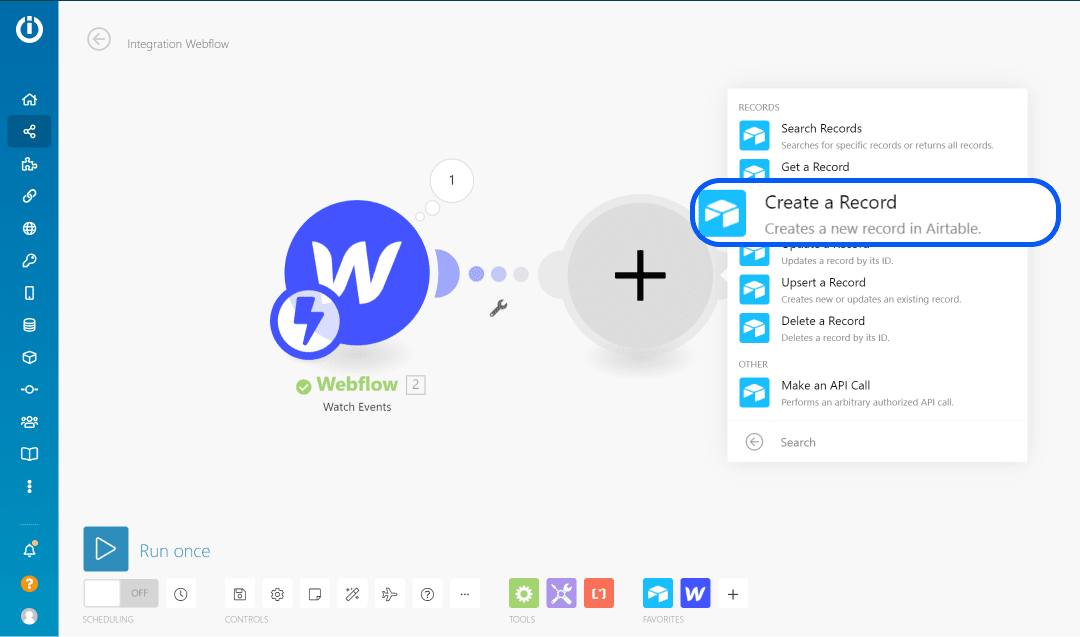
You have a variety of actions to perform in your Airtable base through Integromat. You can easily choose to add, modify, delete, watch, or retrieve information from your bases. You can select specific views, add formulas, or apply filtering systems to manage all these actions.
For this example, we will choose to add a new row in a view by clicking on “Create a Record”.

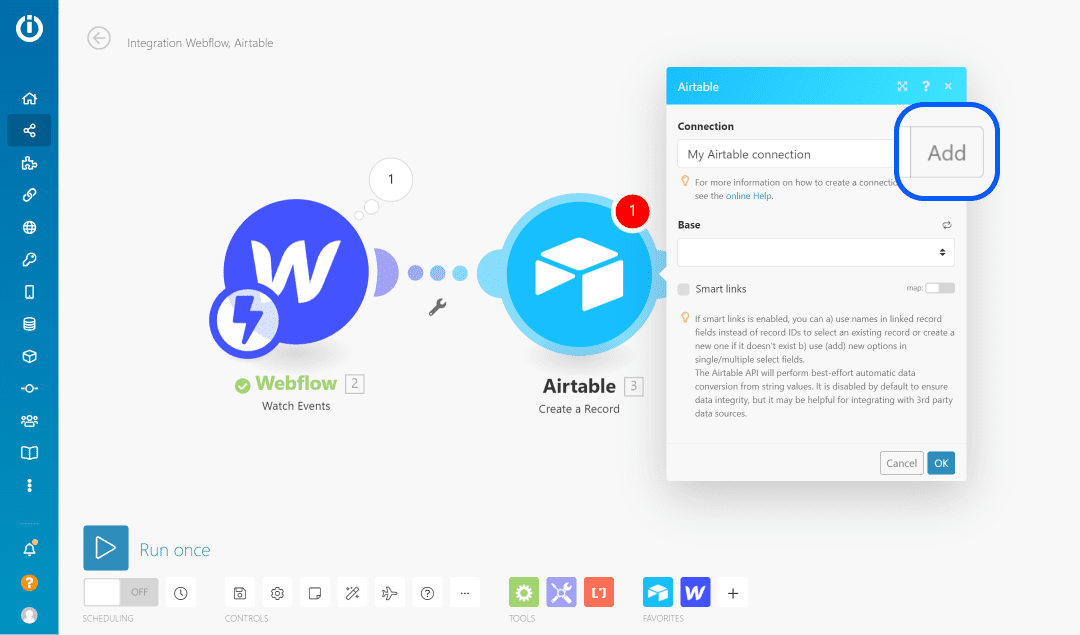
6 - Add an Airtable account
Add a new Airtable account by clicking on “add”.

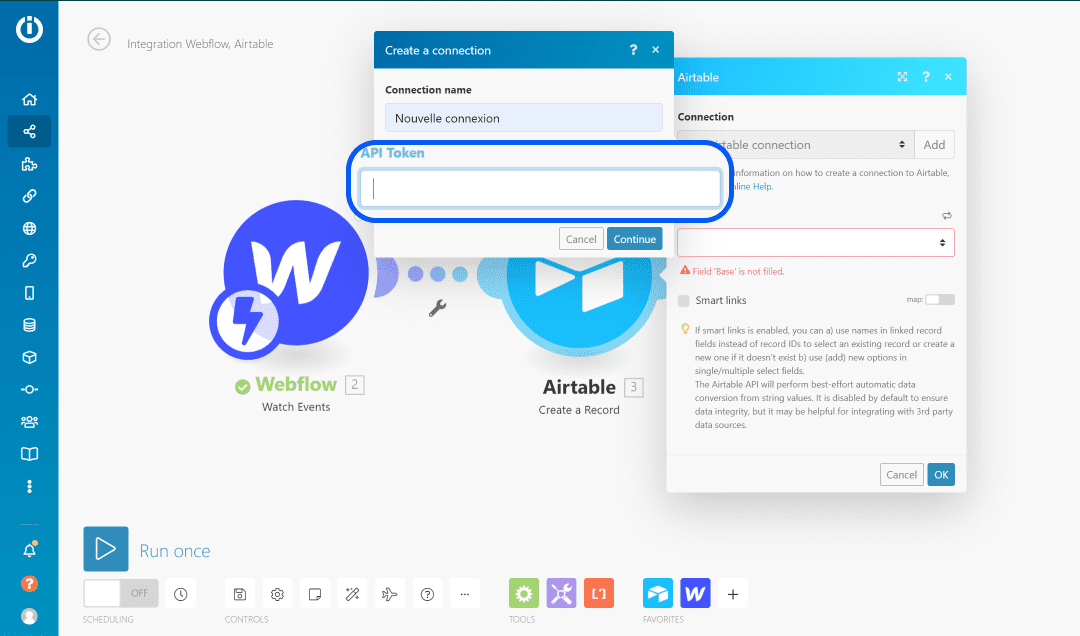
7 - Enter the API key
You need to enter the API key from your Airtable account to link it to Make (Integromat). We will break this step down into four actions as follows.
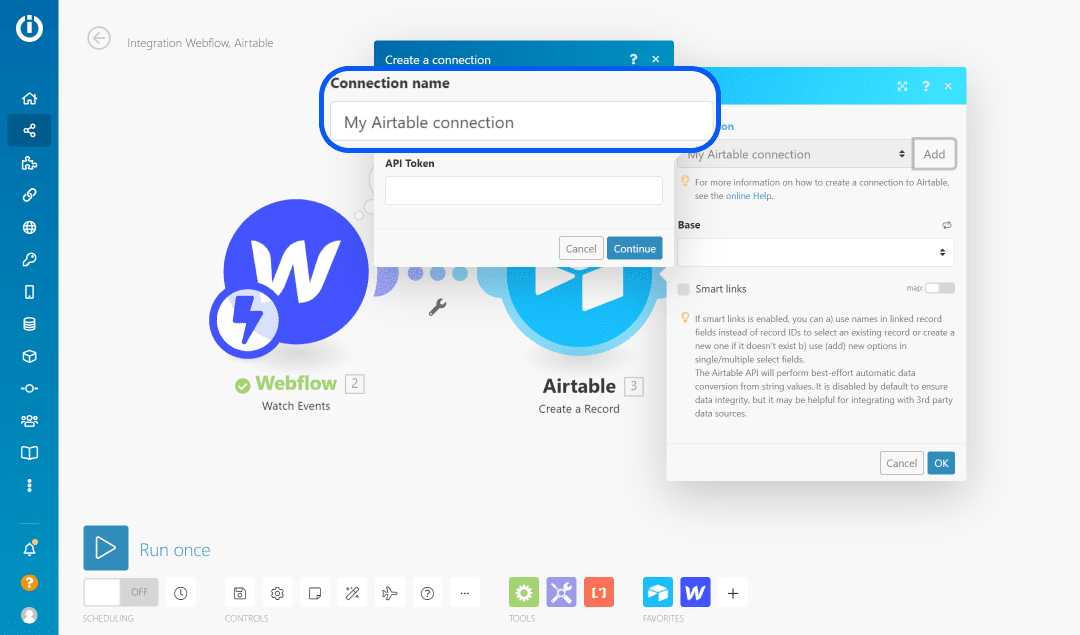
7.1 Rename your connection with the name of your Airtable account
Renaming your connection is essential for the continuation of your automations. Indeed, you may need to connect a different account later.

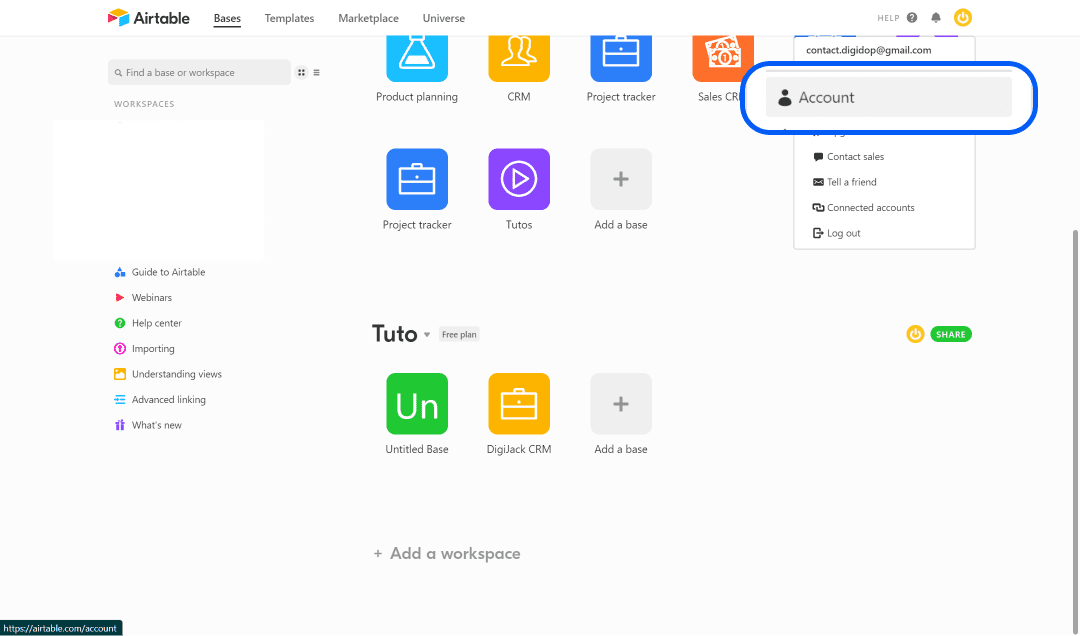
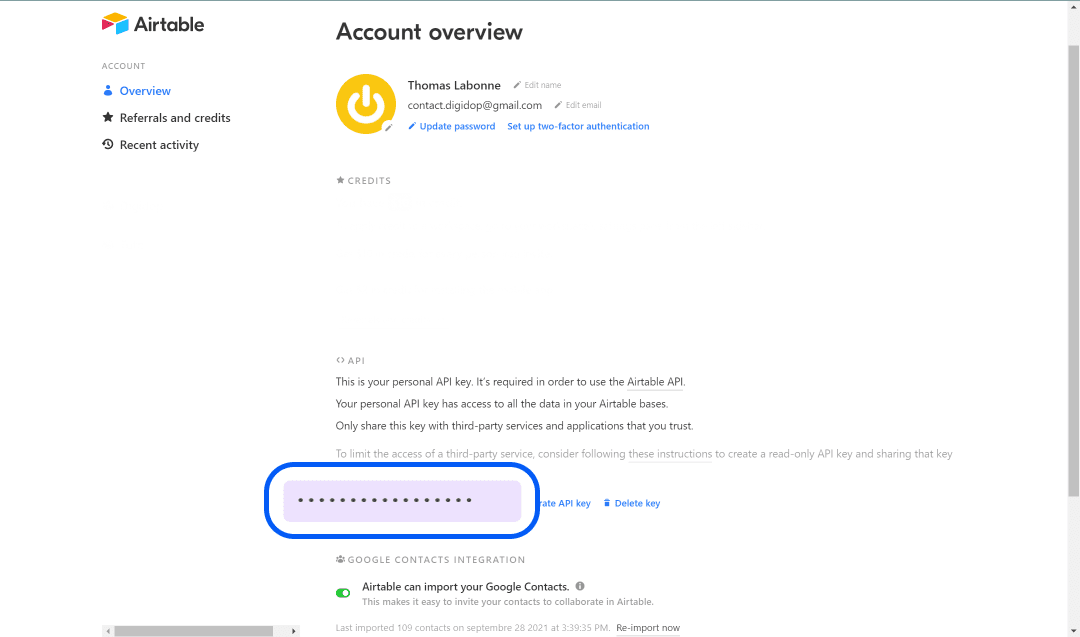
7.2 Go to the Airtable settings
Go to your Airtable account settings to find your API key.

7.3 Copy your API key
Copy your API key, which is hidden by dots. This key will allow you to uniquely identify yourself in Make (Integromat).

7.4 Paste the API in Make (Integromat)
Paste your API key to validate your new Airtable connection, then click on "Continue". A pop-up will then open requesting permissions to access your new Airtable account. Accept the permissions and move on to the next step.

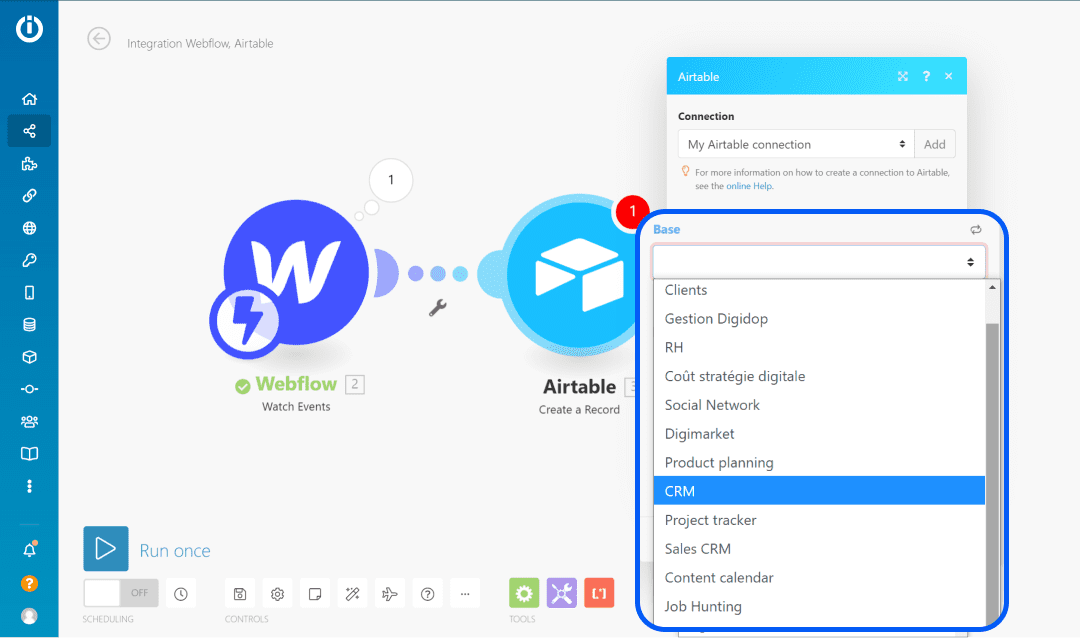
8 - Add a base
You undoubtedly have several bases in Airtable that allow you to manage different types of projects and data. For this example, the idea is to select a base where your various prospects or clients are located. From the dropdown menu, select the base you want to connect to Webflow.

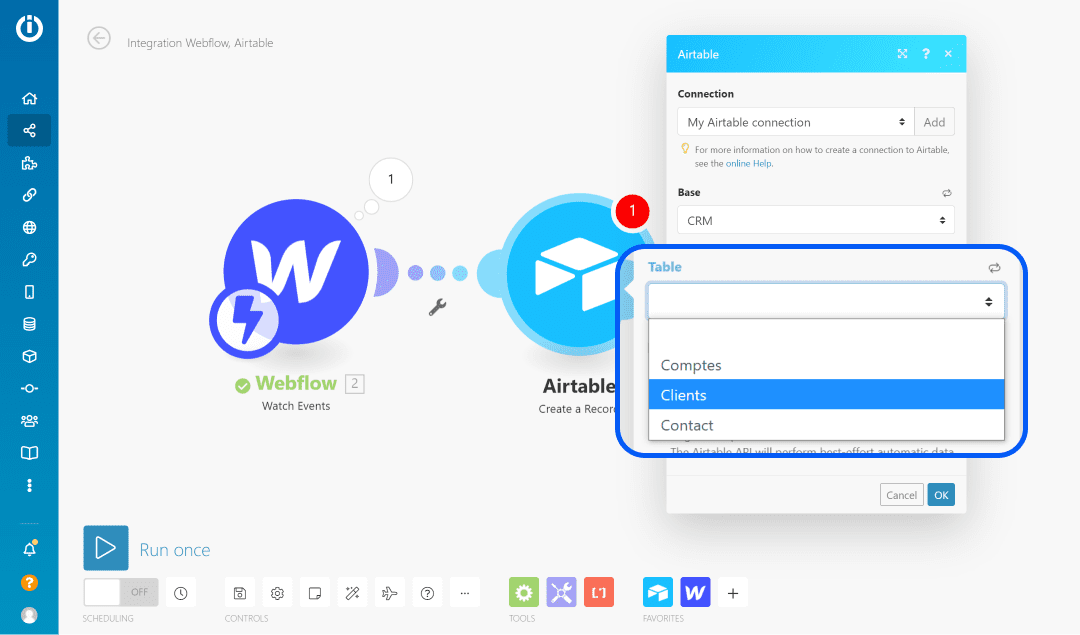
9 - Add a table
Once the base is selected, you now need to choose the table where you will create new rows. This will then give you access to the column headers of that base for the tagging step.

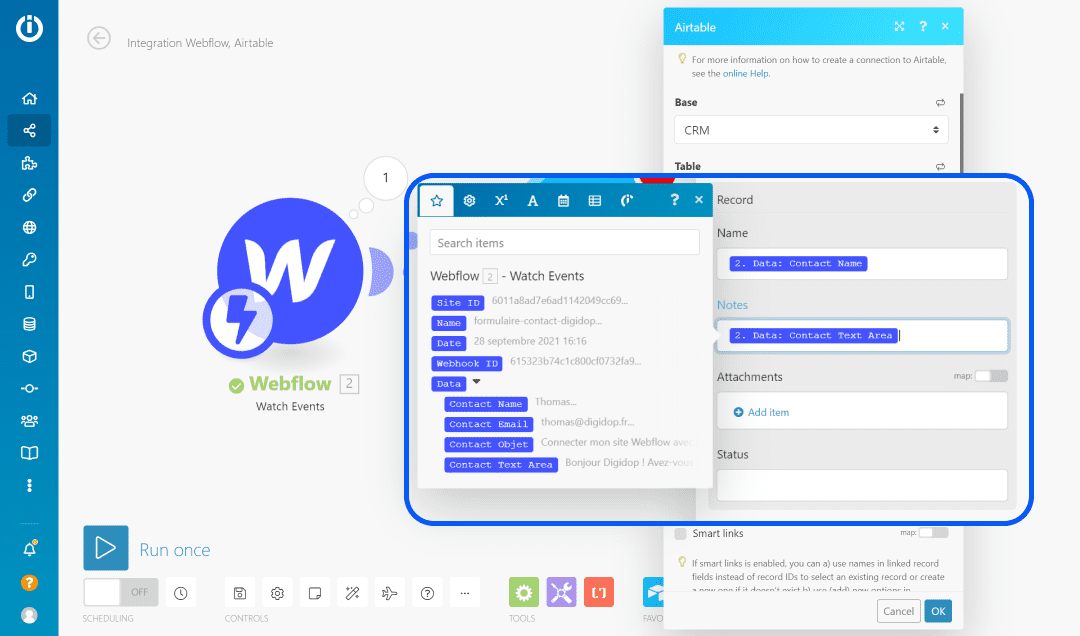
10 - Add a tagging
You can now fill in the fields of your table with the various data retrieved by the Airtable webhook. Match the data and click OK to complete the connection with Integromat.

💡 Remember to save the automation. Integromat does not perform automatic backups 😕
You have now connected your Webflow form to an Airtable base using Integromat. If you do not have Integromat, another method could have been to embed an Airtable form in Webflow.


.webp)

.jpg)


