New year means new tools to use, and Framer is no exception, as it has the potential to become incredibly powerful in the future. It is an ultra-promising interactive prototyping tool, particularly because it enables you to design and publish a website online with just a click. A blend of Figma and Webflow? Really? The developers of this tool are indeed taking considerable inspiration from Webflow for its evolution.
1. Introduction to Framer
Framer is a tool that helps you create prototypes for your application or website.
Its objective? To make the design process as simple as possible.
1.1 Bringing Creations to Life
While coding can intimidate many designers, Framer has been developed by product designers for product designers, allowing them to have control over their creations without writing a single line of code. It’s the most powerful and fastest way to bring a design to life without going through the development phase.

1.2 Thoughtful Responsiveness
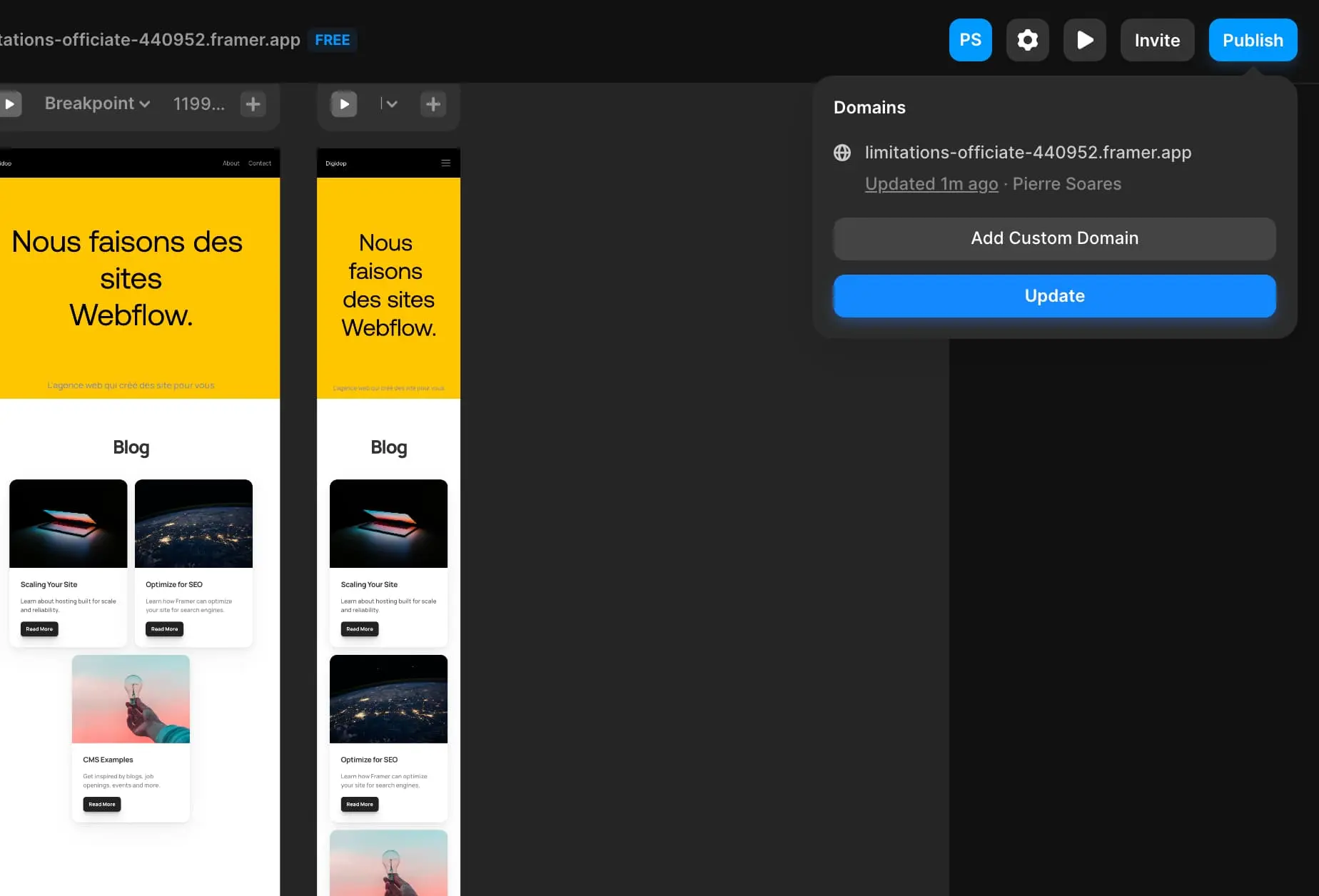
Framer’s responsive design is well-executed, as it allows you to view the different formats such as tablet or mobile. Indeed, changes made in the desktop format also appear in other formats, enabling you to see the progress of our responsive page in real-time.

1.3 Interesting Dynamic Sections
In addition to having predefined template sections like headers, footers, and contact forms, there are also dynamic sections. You can add Spotify or Twitter links that can be played directly during the site preview.

On paper, Framer seems revolutionary, but can it really compete at two different levels with Figma or Webflow?
2. Combining Figma and Webflow, is it really possible?
Figma and Webflow are quite different, yet totally complementary. Although not perfect, Framer offers the possibility to combine both by merging design and code, but it also has some weaknesses compared to these two giants.
2.1. Framer vs Figma
Despite some similarities, these two tools remain quite different. Figma is primarily a vector design tool used for interface design, while Framer focuses more on interactive prototyping.
Here are a few differences:
The advantages of Framer over Figma
- It allows you to bring your creations to life, something that can be frustrating for many designers, as it can transform static mockups into prototypes with animations and interactions.
- It enables the integration of dynamic elements such as Tweets or Spotify links.
The advantages of Figma over Framer
- Framer is more difficult to master than Figma, as it is primarily focused on interactive prototyping, which makes it less user-friendly.
- Figma excels in real-time collaboration, making it ideal for team projects.
- One major difference between the tools is the Figma community, which is vast and shares countless resources.
- Figma is used by most of the largest organizations worldwide.
In summary, Figma is currently a much more advanced tool than Framer, both in terms of design capabilities and community support, but Framer’s key advantage is its ability to bring a mockup to life.
2.2. Framer vs Webflow
Framer has never hidden the fact that they are following in Webflow’s footsteps in many respects. In fact, it is primarily an alternative to Webflow that takes no-code development to the next level.
Here are a few differences:
The advantages of Framer over Webflow:
- Speed, as it is possible to design your mockup without needing to develop it afterward, whereas for its competitor, a mockup is often created in advance on Figma.
- Framer might be less accessible compared to Figma, but it is much easier to grasp than Webflow.
- Less expensive than Webflow
The advantages of Webflow over Framer:
- Webflow is a more comprehensive tool used by very large companies like Airbnb.
- Credibility: many companies are more likely to trust Webflow over Framer for their websites.
- Cleaner code for responsive websites
In summary, Framer is primarily an alternative to Webflow because it allows the creation of interactive prototypes, while Webflow enables the creation of real complete websites. This is largely due to the fact that Webflow is much more advanced than a tool like Framer.
3. Not quite there yet, but with a bright future
While Framer was still in beta a few months ago, it is now possible to create landing pages or small websites at a much more affordable cost compared to its competitors. However, its mixture of mockup and development currently hinders it, as it is not specialized in anything compared to Webflow or Figma.
If it continues to evolve in the right direction by offering ever-more possibilities to designers, the tool can become quite serious.
Without necessarily comparing them, these three tools can be complementary and, in time, work together, providing even more possibilities for the digital world.






