Introduction
In a Webflow project, a precise and thoughtful organization of content is essential for creating the best possible web experiences. When working with CMS collections in Webflow, the display order of the elements within these collections can play a crucial role in creating a well-structured website.
However, this task often represents a very tedious and time-consuming manipulation. Fortunately, there is a simple solution that can make reorganizing your CMS collections much faster and more intuitive.
In this article, we will explore a technique for quickly and efficiently sorting your CMS collections using a simple yet highly effective Chrome extension. With this extension, you can save time and reduce human errors. Let's discover how this tool can enhance your CMS workflow in Webflow.
The Importance of Display Order
When it comes to web design, the order in which elements are displayed can be essential for a smooth and coherent user experience.
First, to create a logical hierarchy:
One of the fundamental goals of good web design is to present information as clearly and logically as possible. The order in which elements are presented in a CMS collection can help establish a visual hierarchy and guide visitors toward the most important content.
For instance, on an e-commerce site, it is essential that products are arranged in a logical order, placing the most popular or relevant items at the top of the list.
Next, in certain situations, for balance or aesthetic reasons:
For example, you might want to rearrange the display of logos in a CMS collection to make the design more visually appealing and harmonious.
In summary: being able to easily control the display order of elements in a CMS collection can be very useful, whether for the understanding of your website or for purely visual reasons.
The "Native" Solution for Sorting a CMS Collection
Before detailing the best solution, let’s see how to sort a CMS collection in Webflow without the extension (this will help you appreciate the efficiency of the other solution even more!).
To sort a CMS collection natively, follow these steps:
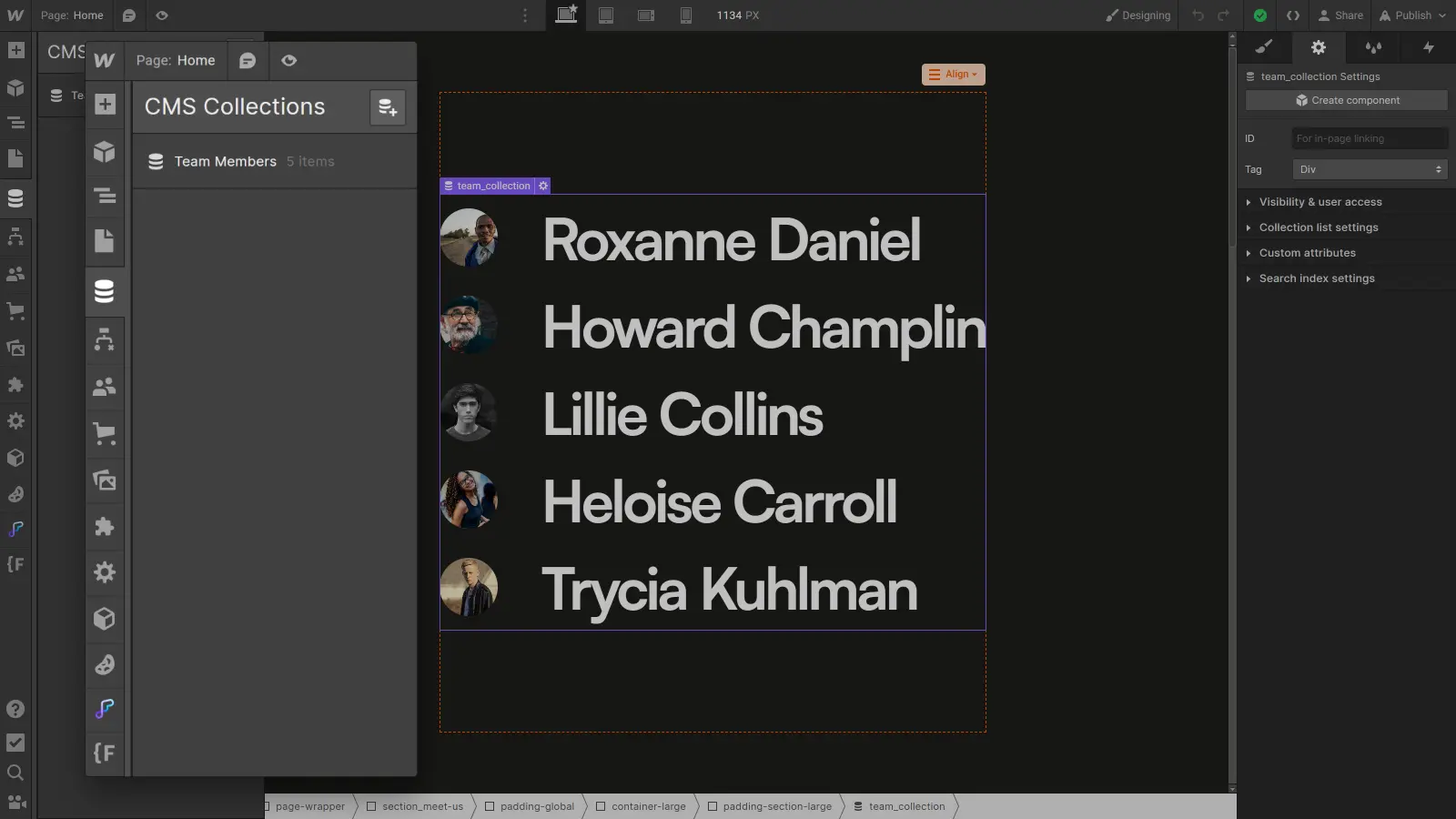
Create the CMS Collection
- Open the CMS tab, create a new collection, and add the necessary fields.
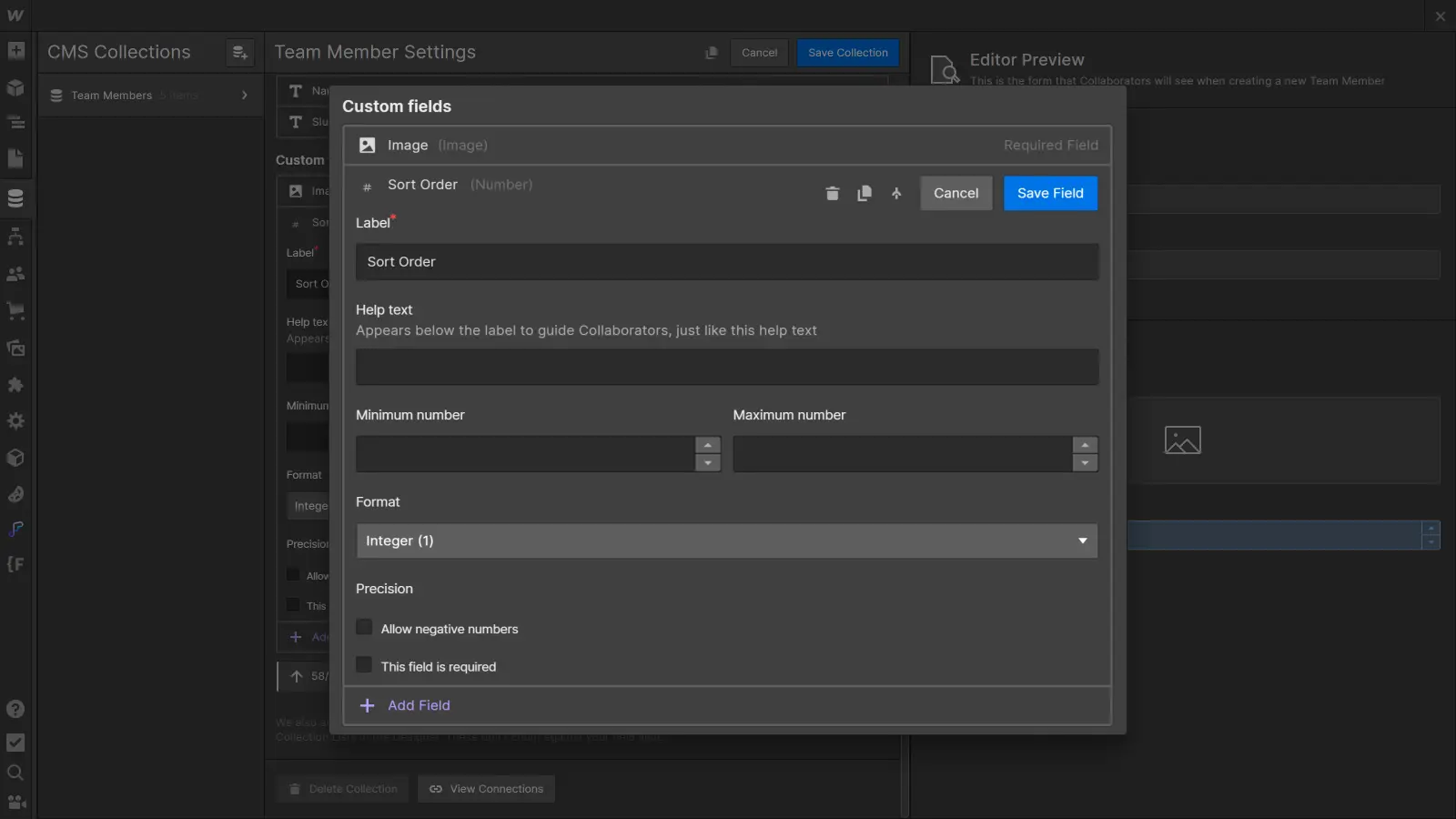
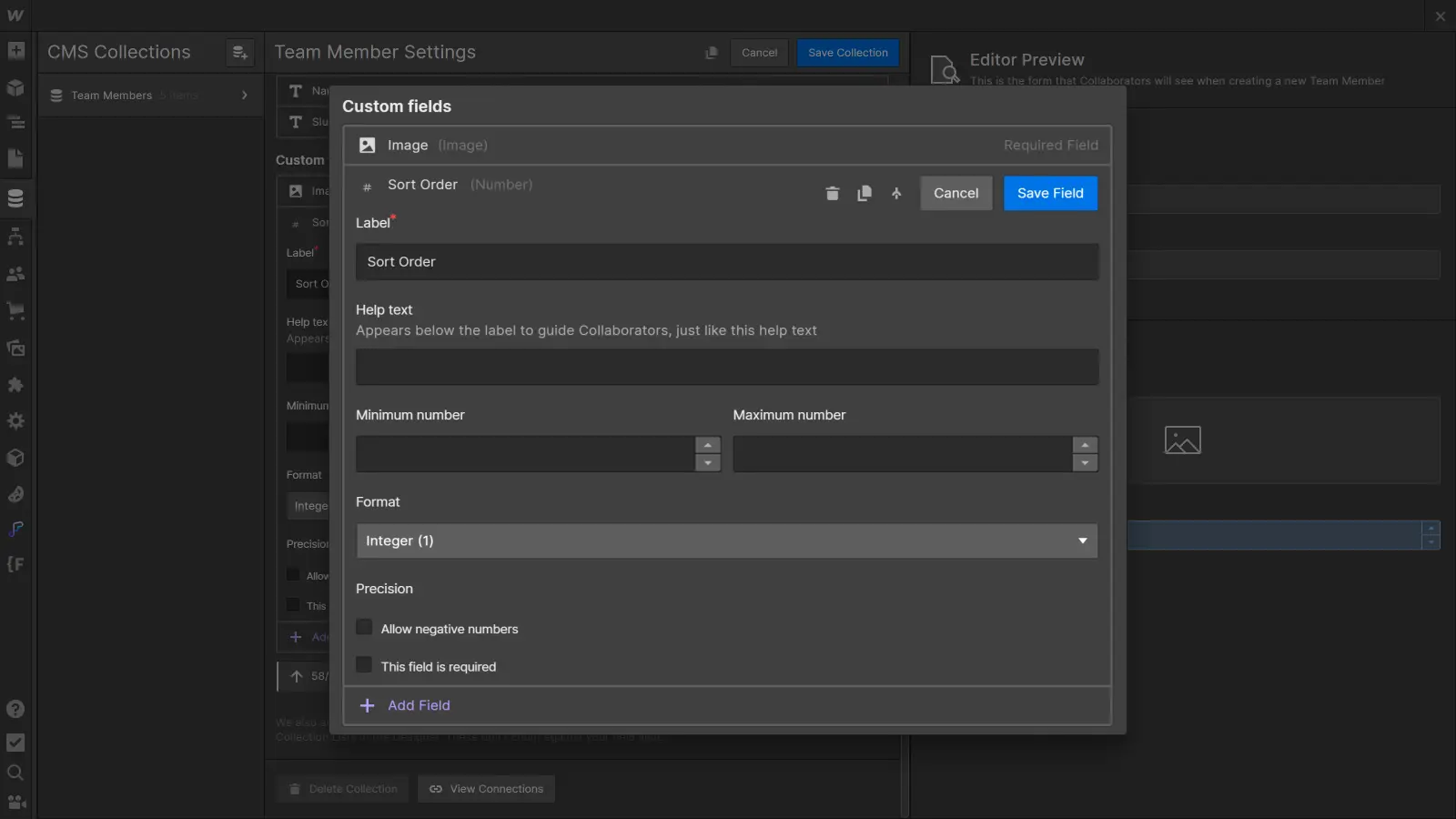
- Add a Number field to this collection and name it “Sort Order”, for example.

Add this collection to a page
- Once the collection is created, add a Collection List to one of your pages.
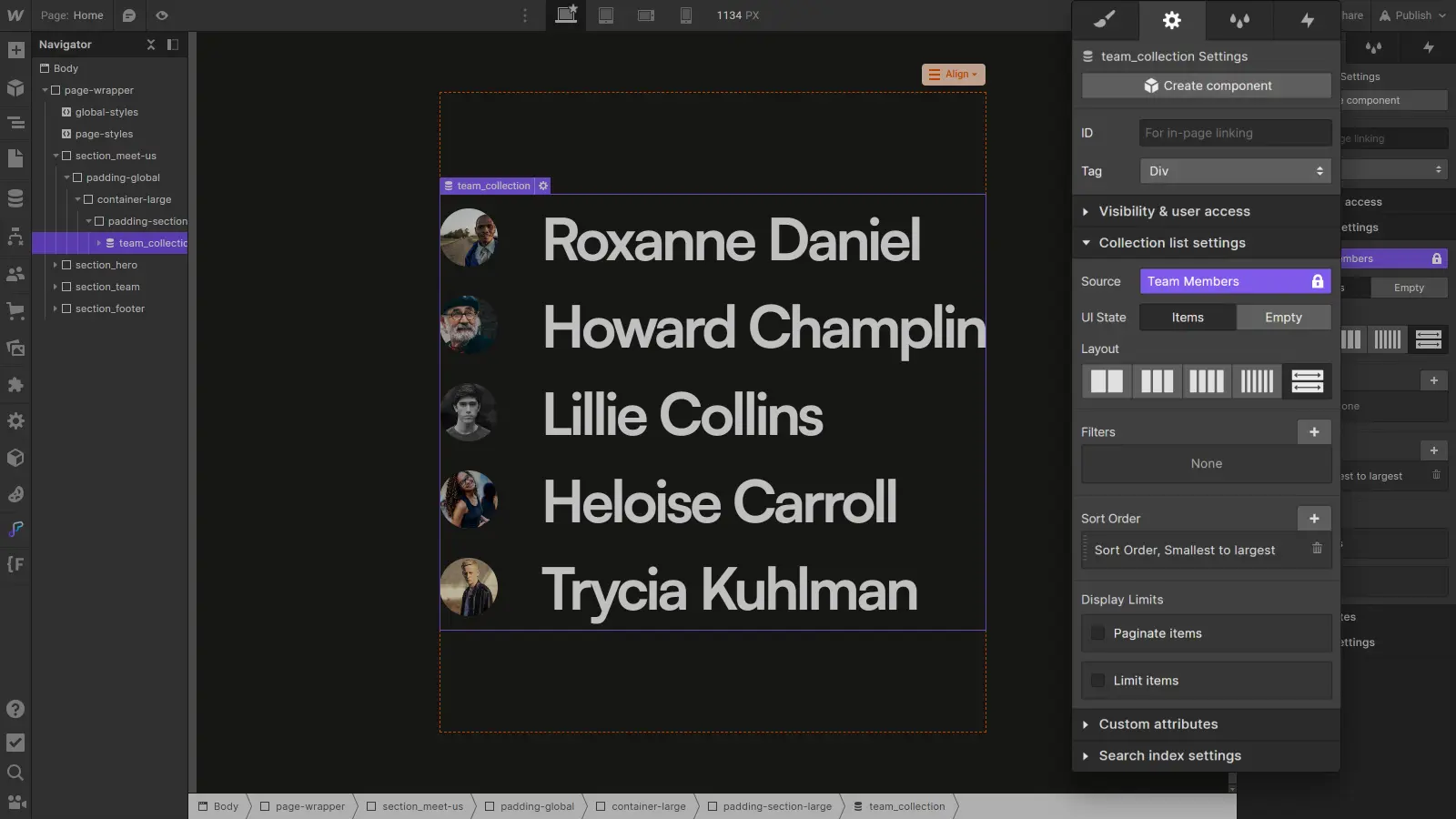
- Select the Collection List and open the element settings in the right-hand panel.
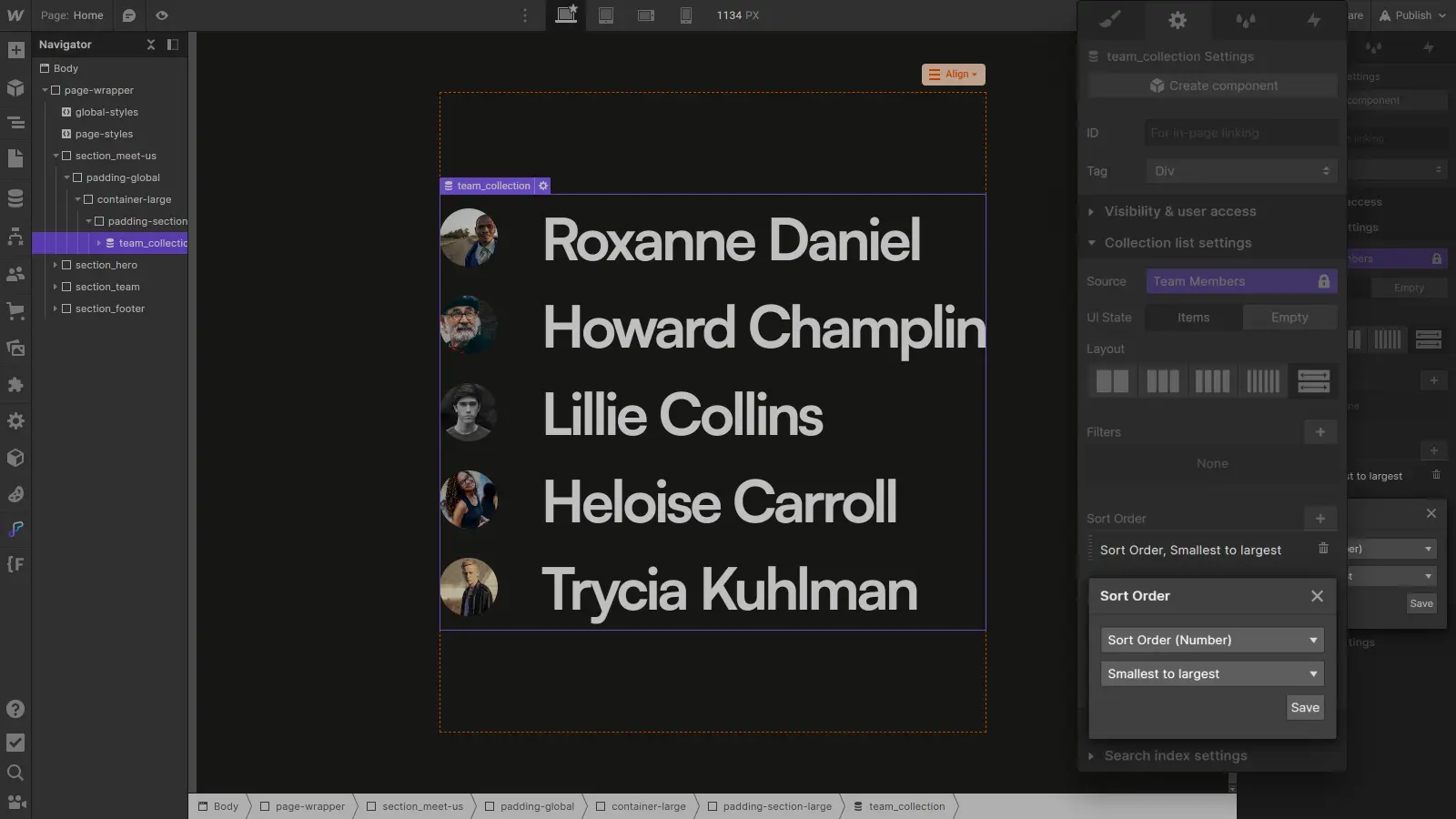
- In the “Collection list settings” tab, add a “Sort Order” parameter.
- In the first dropdown, select the sort field created earlier.
- In the second dropdown, choose an order (ascending or descending).

Manually Sort the Elements
To modify the display order of the elements in your Collection List, follow these steps:
- Once the Collection List is created, go back to your collection settings.
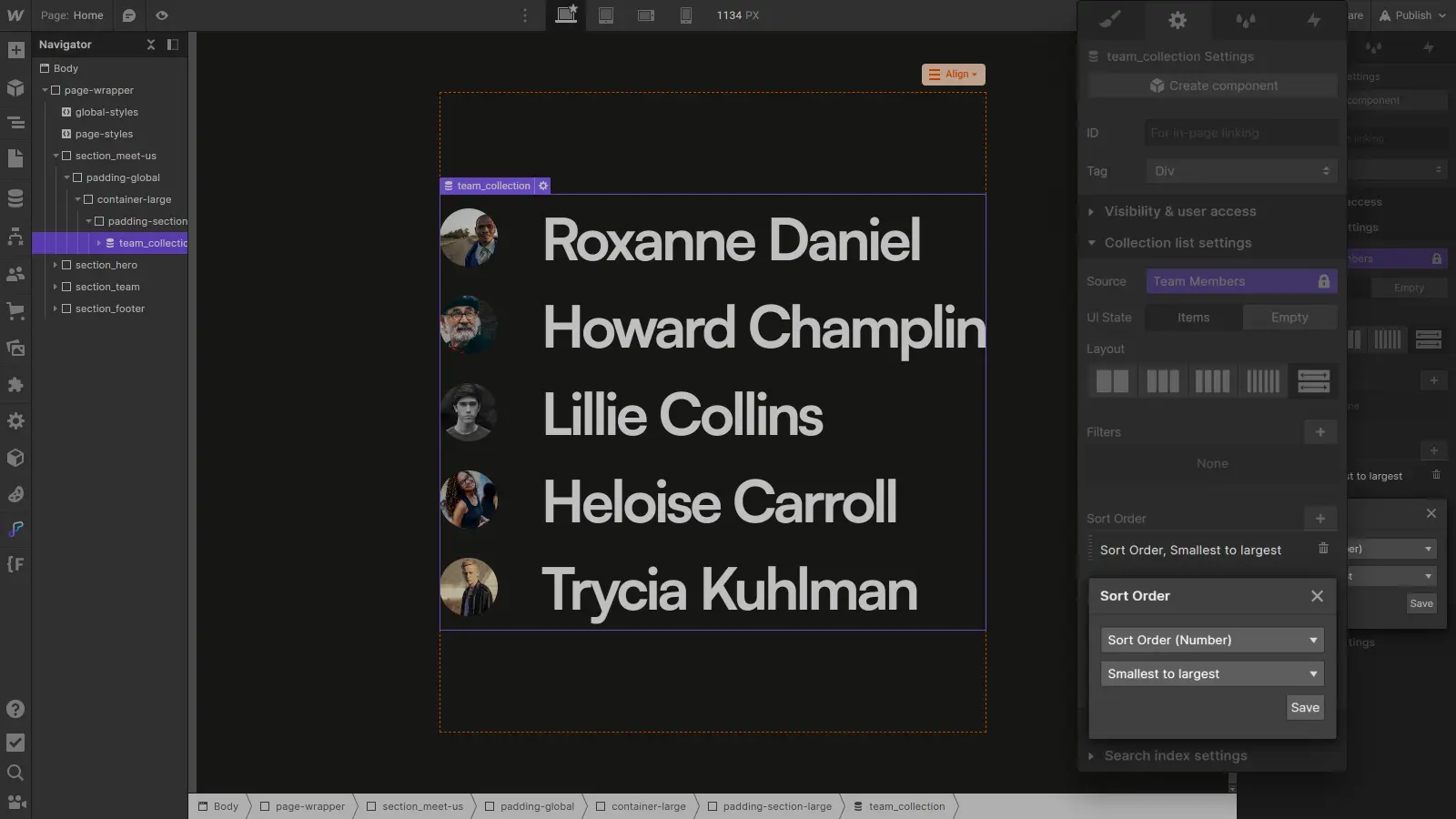
- Open the settings for an element and modify the sort field.
- Enter in this field the position where you want this item to be placed.
- Save the changes and close the element.
- Repeat the process for all the elements you want to sort, one by one, ensuring to follow the order in which you want them displayed.
This process might not be too bothersome if you are working with very small collections. However, if you are dealing with larger and more numerous collections, the modifications can quickly become very time-consuming.
Manual sorting can also carry a risk of human error, such as incorrect order numbers (leading to corrections that make the process even more time-consuming).
Now that we have explored the manual sorting process, you will understand why a better solution can be an asset. In the next section, we will review this better solution step by step.
Easily Sort Your Collections with Webflow Collection Reorder
Now that we’ve reviewed the native Webflow process, let’s see how to install and use a better solution to simplify modifying the display order of CMS elements with Webflow Collection Reorder.
Webflow Collection Reorder is a Chrome extension specifically designed for the issue discussed in this article. This extension makes reorganizing elements in CMS collections faster, more intuitive, and less prone to human error.
Install Webflow Collection Reorder
To install the extension, follow these steps:
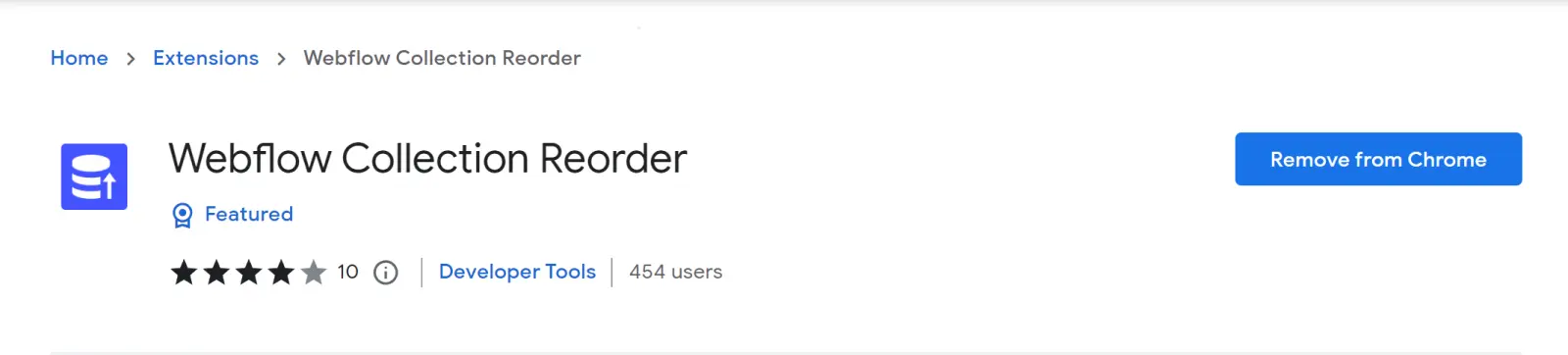
- Go to the Chrome Web Store.
- Search for the Webflow Collection Reorder extension.
- Click "Add to Chrome" to install the extension.

That's it! The extension is now ready to be used! With that set up, follow these steps to take advantage of the extension and simplify your process in Webflow:
Create (or Set Up) the CMS Collection
- Open the CMS tab, create a new collection, and add the necessary fields.
- Add a Number field to this collection and name it “Sort Order.”

Important: The sort field must be a Number field named Sort Order. Otherwise, the functionality will not work.
Add This Collection to a Page
Follow the same process as with the native solution:
- Once the collection is created, add a Collection List to one of your pages.
- Select the Collection List and open the element settings in the right-hand panel.

- In the “Collection list settings” tab, add a “Sort Order” parameter.
- In the first dropdown, select the Sort Order field.
- In the second dropdown, choose an order (ascending or descending).

Sort Your Collection with Webflow Collection Reorder
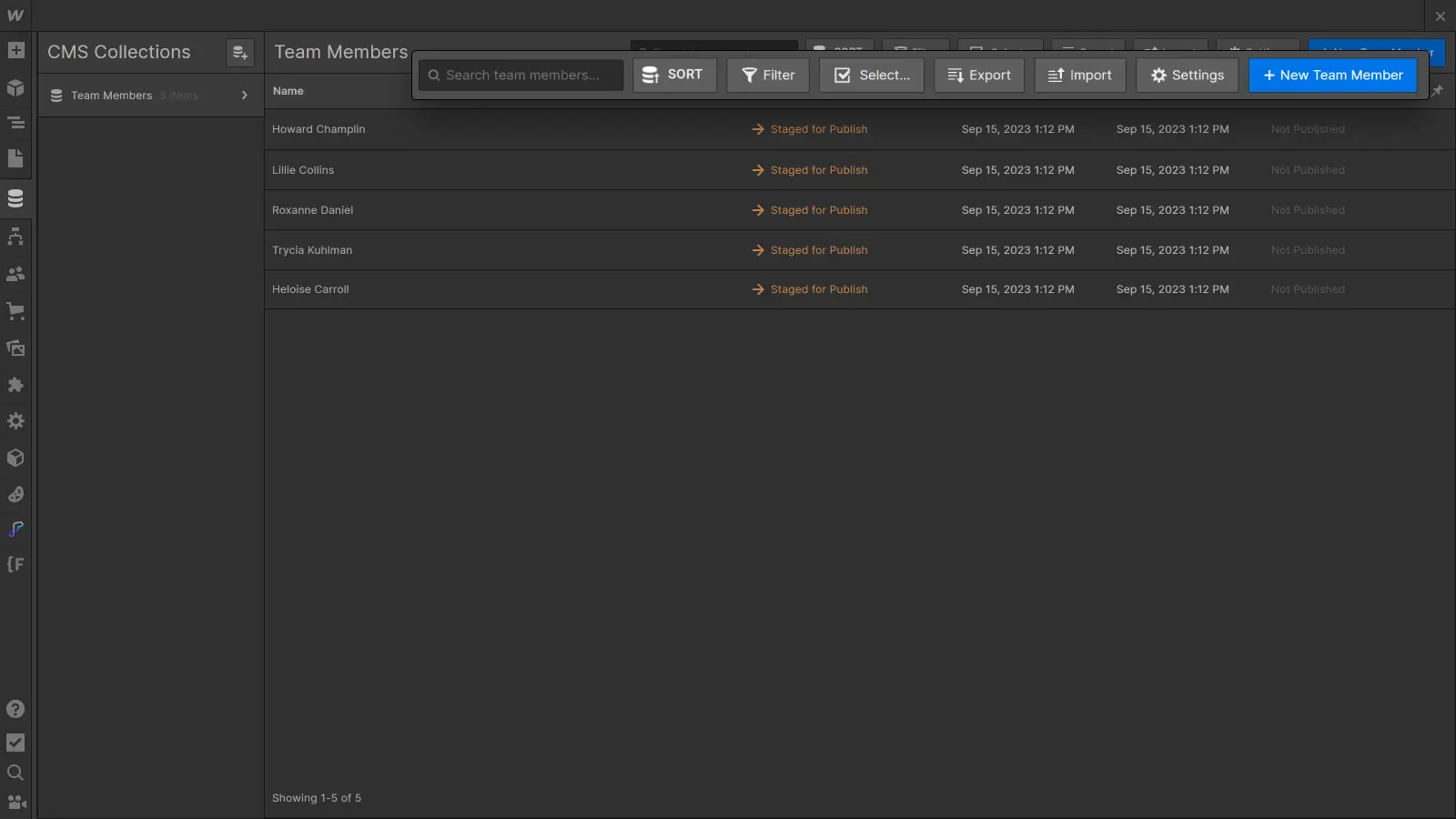
- Access the collection in the CMS tab.

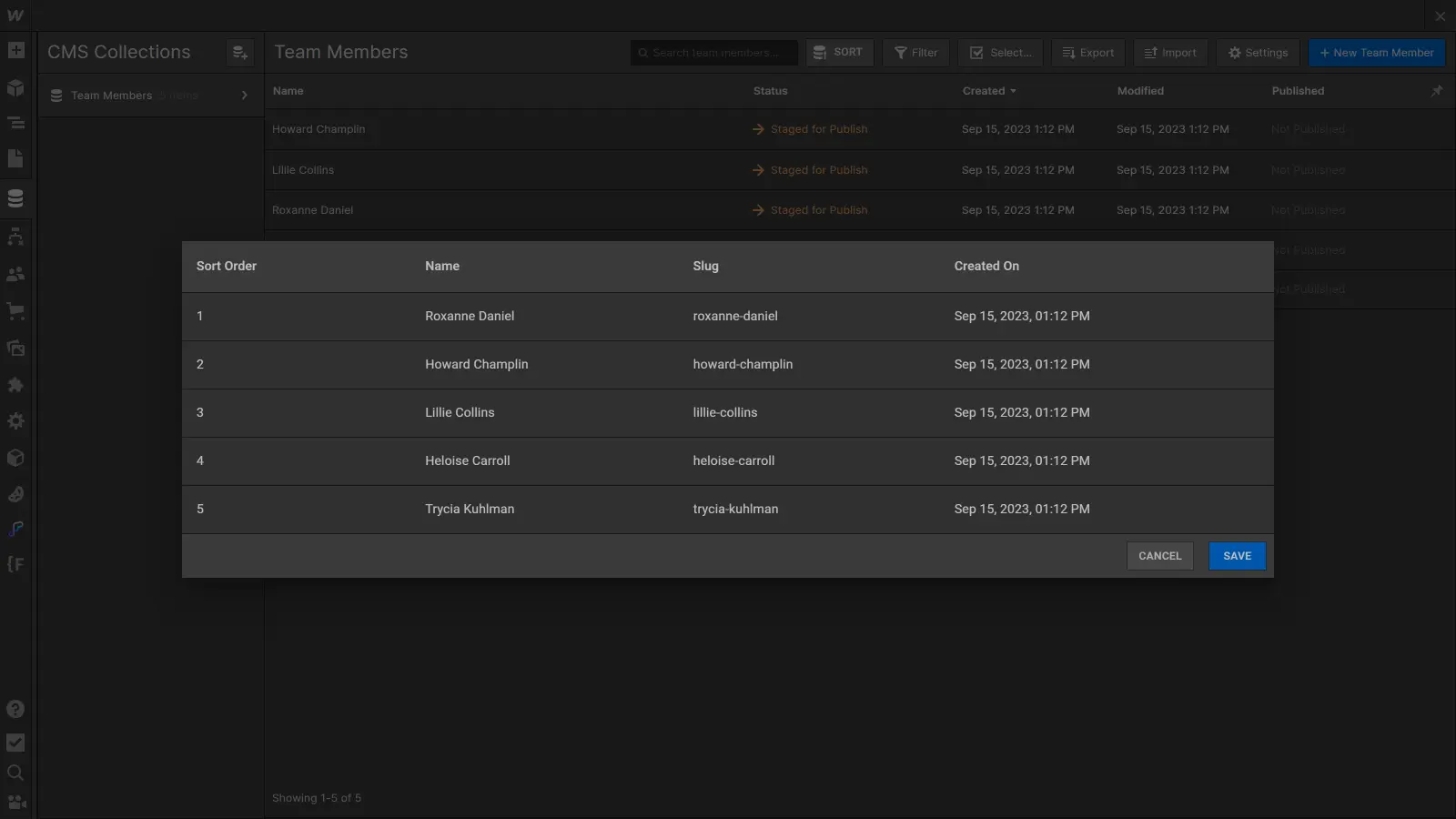
- Click on the new “Sort” button in the upper bar of the interface, added by the extension. Once clicked, the button will open a modal displaying all the elements of the collection in list form.

- To reorganize an element, simply drag it to the desired position.

Webflow Collection Reorder automatically updates the "Sort Order" field to apply the new order, eliminating the need to do it manually for each element.
Once the order changes are made, click Save to confirm. When returning to the page where the Collection List is located, you will see that the order has indeed been modified.
In summary, Webflow Collection Reorder is a convenient tool that transforms sorting CMS collections into a quick, intuitive, and error-free task. By using this extension, you can save valuable time and focus on the important aspects of building your Webflow site.
Conclusion
In this article, we have introduced a new solution to significantly simplify the process of sorting your CMS collections in Webflow: the Webflow Collection Reorder Chrome extension.
The benefits of the extension include:
- Time-saving: you save considerable time compared to manual sorting.
- Limiting errors: you eliminate the risks of human errors related to manual sorting.
- Bulk reorganization: you can easily reorganize large collections.
- Easier maintenance: you can modify the order later; it's quick and simple.
By using Webflow Collection Reorder, you'll be able to optimize your CMS workflow in Webflow. You can spend less time on tedious sorting tasks and more time creating engaging websites that captivate and retain your users' attention.
To delve further and discover more Webflow tips, check out these articles:






